Integrating Annotations into a Static Blog
Custom CSS, alerts and more
So I’ve been on and off experimenting with using annotations on this site for the last few years. My most recent post explored the UX of annotations - specifically because the mobile UX is probably the main thing preventing me from integrating annotations everywhere on my site.
Based on some comments and insights from that post I came up with this custom code that now runs on all of my blog posts:
The key changes are:
- The sidebar is hidden by default on desktop and mobile
- The sidebar is styled white
- The close button for the sidebar is not top left which makes it slightly more useable on mobile.
But - we’re still a ways from relying on annotations for a full commenting system. Most importantly - Hypothesis doesn’t have a good concept of a site owner so there’s no way to get alerts for new annotations on my posts.
Fortunately Hypothesis has a very easy to use API and I whipped up a quick annotations alerter - based on the following single API call:
https://api.hypothes.is/api/search?wildcard_uri=https%3A%2F%2Ftomcritchlow.com%2F%2A&limit=50
This is wrapped up in a Google Apps Script function here that fetches new annotations and emails me for new ones:
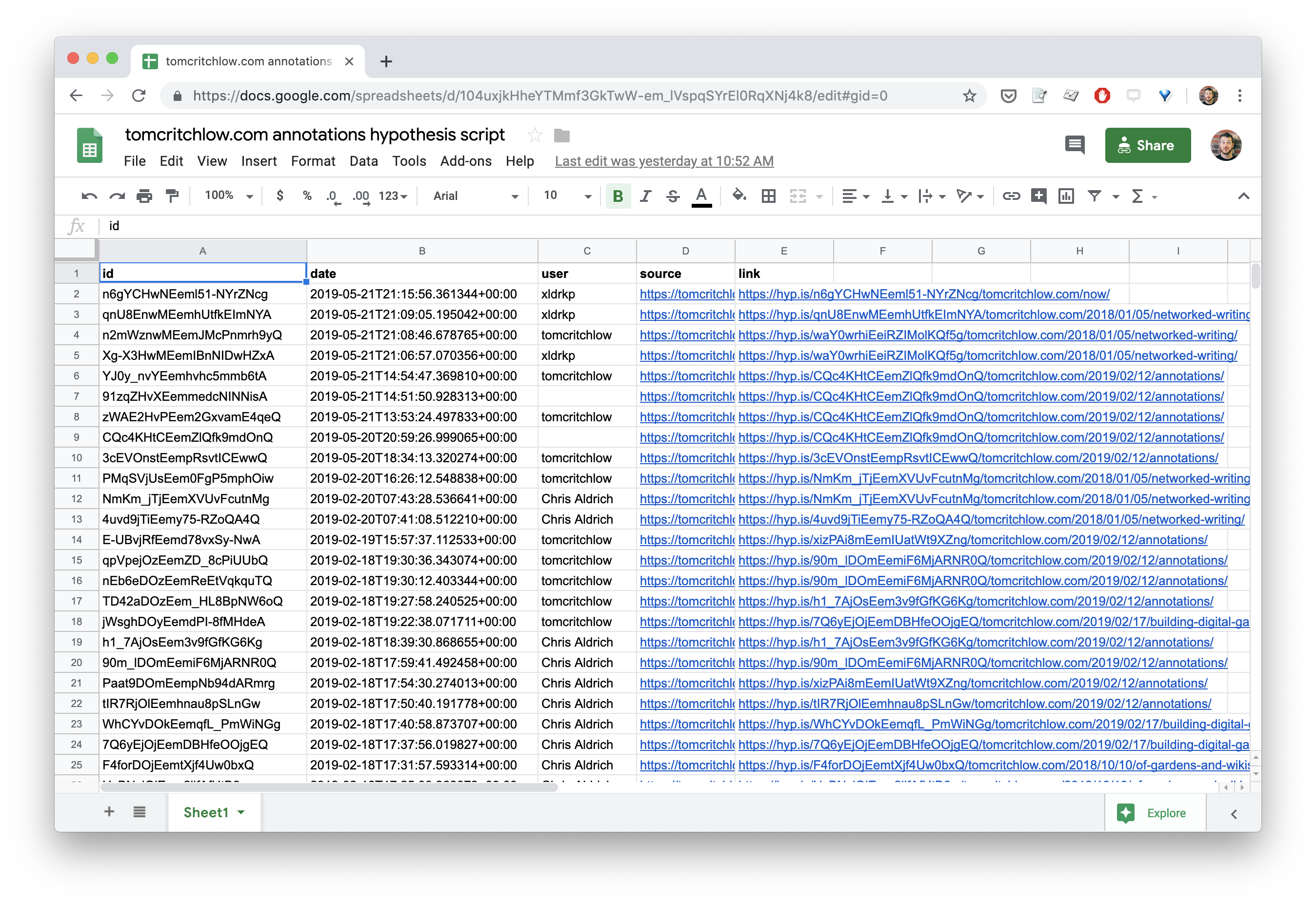
And you can see the output spreadsheet here:

So - I’m not quite ready to ditch disqus and move completely to Hypothesis annotations but this at least makes annotations more robust and easier to use for you and me on my site. Try it out!
Working With Founders Who Have Conviction and Taste
April 16, 2024
March 20, 2024
This post was written by Tom Critchlow - blogger and independent consultant. Subscribe to join my occassional newsletter: