Introducing: Quotebacks
A chrome extension to quote the web
Networked writing (aka blogging) has become increasingly important as a part of my identity. It’s the framework for creating lifelong friendships, finding rewarding client work and experimenting with ideas as a personal creative outlet.
So, Toby Shorin and I have created a small tool called Quotebacks. The ultimate goal is to encourage and activate a deeper cross-blogger discussion space. To promote diverse voices and encourage networked writing to flourish.
But, while that’s a lofty goal the tool is small and simple. Quotebacks is three things:
- A web-native citation standard and quoting UX pattern
- A tiny library,
quoteback.js, that converts HTML<blockquote>tags into elegant interactive webcomponents - A browser extension to create quoteback components and store any quotes you save to publish later.
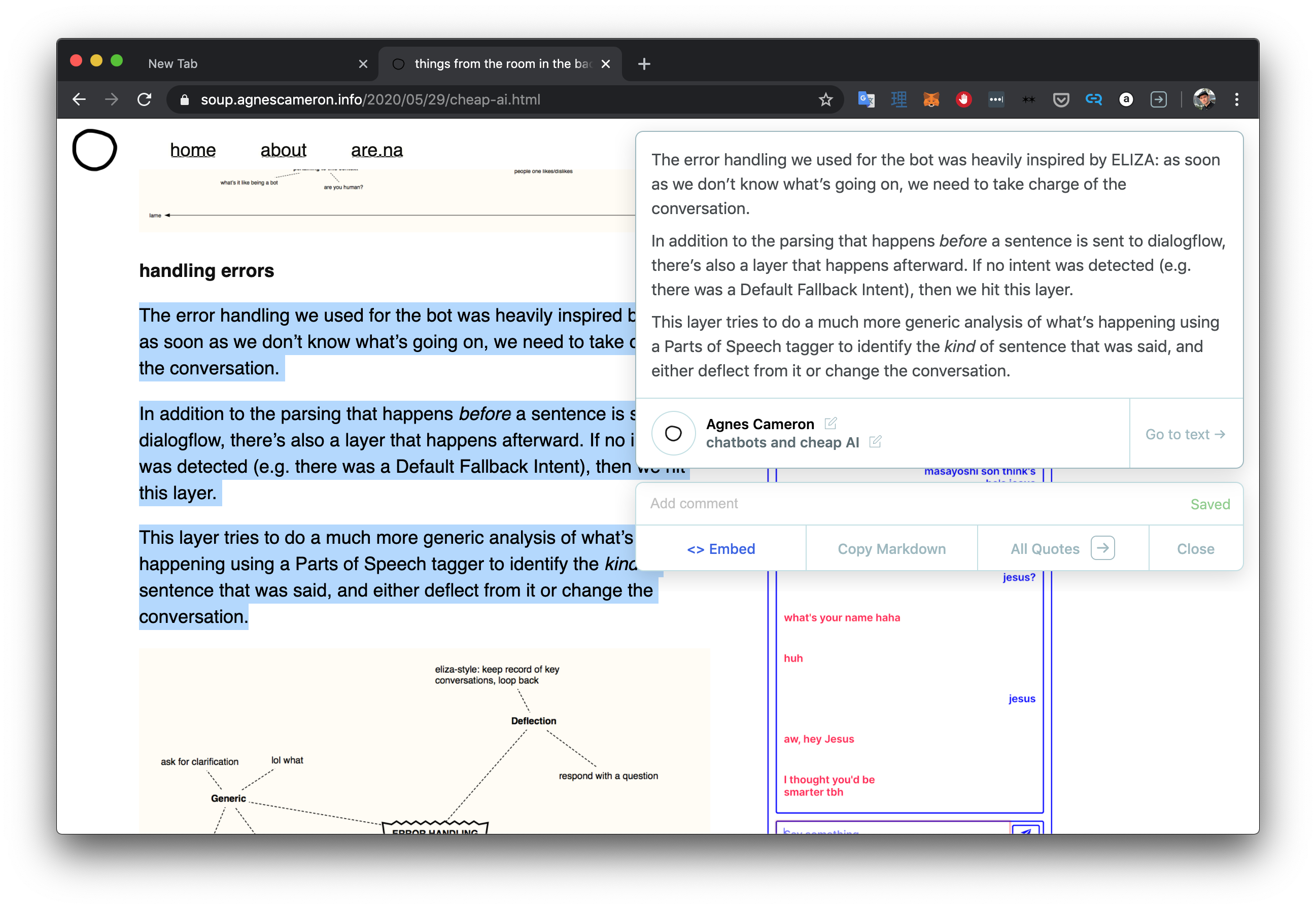
Saving a quote from the web looks like this:

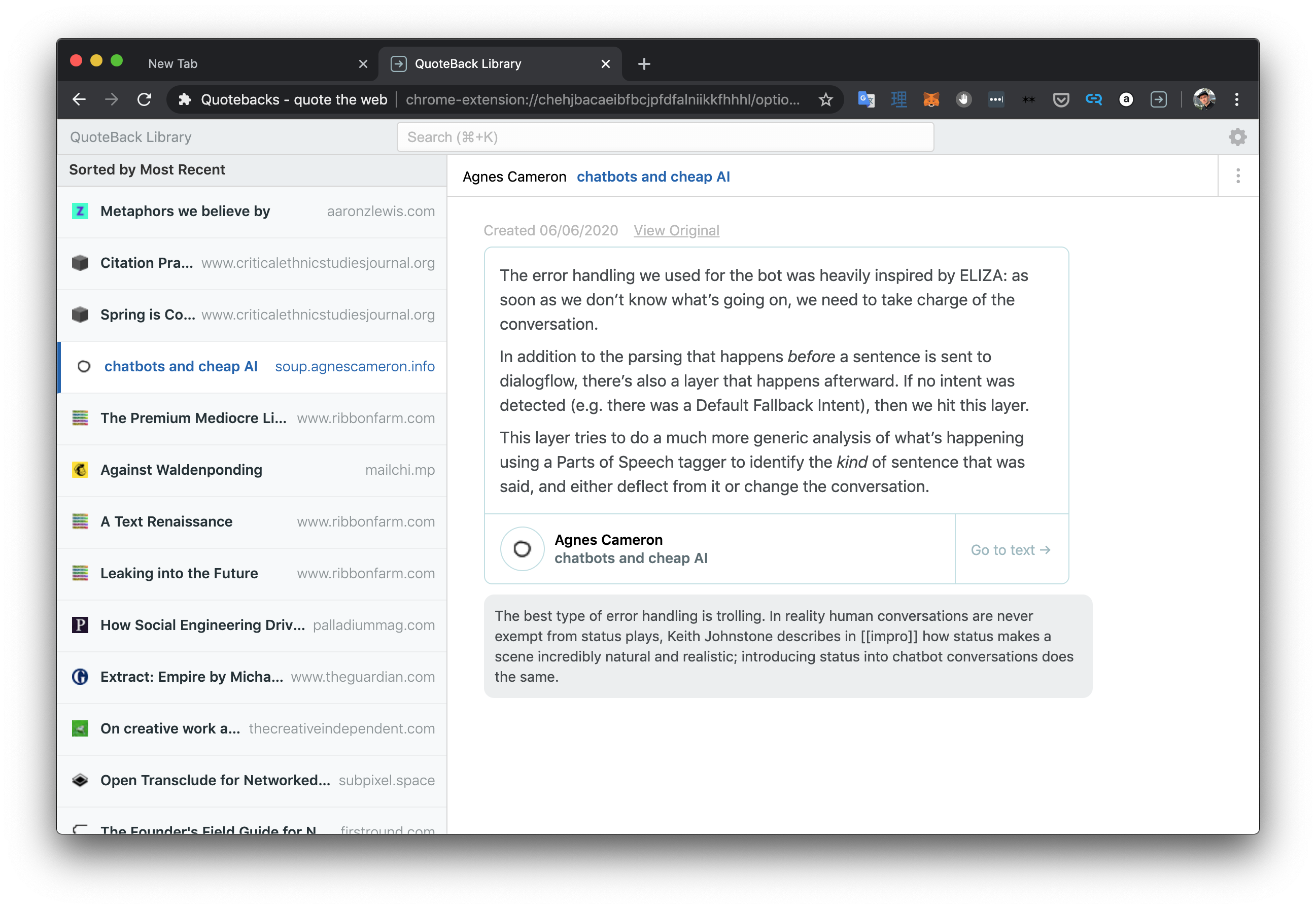
And your quote library looks like this (saved in chrome storage):

And this is a quoteback embedded on my blog:
The text renaissance is an actual renaissance. It’s a story of history-inspired renewal in a very fundamental way: exciting recent developments are due in part to a new generation of young product visionaries circling back to the early history of digital text, rediscovering old, abandoned ideas, and reimagining the bleeding edge in terms of the unexplored adjacent possible of the 80s and 90s.
Note how the quote becomes nicely styled - but also preserves the context of where I found it in a predictable way.
Install Quotebacks in the chrome store here or find out more at quotebacks.net.
And by the way Quotebacks can be useful even if you’re not a blogger - quotes can be exported as images (for e.g. substack) and markdown (for e.g. Roam)
Why Quotebacks
I publish this site using Jekyll - a static site templating language. That’s important because it’s very extensible - there’s no database so everything becomes text files that I can open, manipulate and tinker with. As the web increasingly gets dominated by the large platforms we see a retreat from software (and web pages) that you can tinker with1.
So - while Toby and I are not professional developers - it’s rewarding to build something that we want to use ourselves and release it back into the community. As Mandy Brown says:
Fuck that. I’m more of an editor than a developer any day, but I’ll be damned if I’m going to cede that territory. I don’t want to pour my words into a box, the parameters of which someone else decides (and obscures). I want to make the box, too. And remake it. And, hell, break it from time to time. It’s mine to break.
This is our first public release so I’m sure there will be bugs. Hopefully we’ll squash them together.
Thank you to early beta testers. In particular Sonya Mann & CJ Eller.
-
Have you tried view source on Twitter or Facebook recently? ↩
August 22, 2025
June 27, 2025
Google is Grounded and Needs to Learn How to Soar
March 21, 2025
This post was written by Tom Critchlow - blogger and independent consultant. Subscribe to join my occassional newsletter: