How to use Google Slides as a free cloud-hosted illustrator replacement
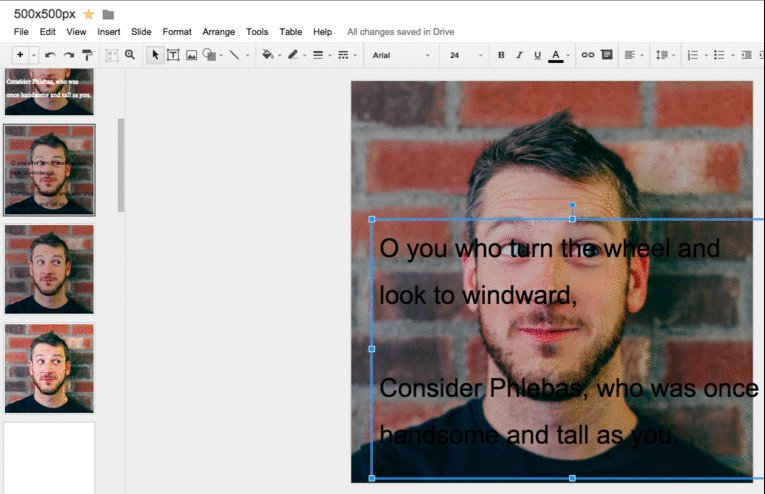
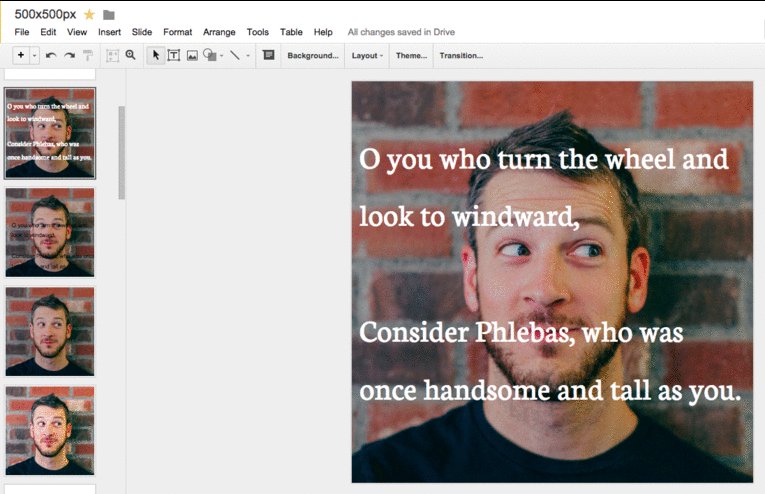
I made this image using Google Slides (Google’s free presentation tool within the Google Docs suite):

Quote from T.S. Eliot’s poem: The Waste Land
Now, this might not seem so impressive. But for everyone who doesn’t know how to use Photoshop and still wants to mess around with visuals on the web this post might just be useful for you.
Using Google Slides to Run My Art Business
Listen, I’m a little bit of a rebel. I like to use tools in ways that they were not intended to be used. And my favorite swiss-army-knife toolkit is Google Slides. Running my art business Fiercely Curious my partner and I often find ourselves need to think visually between us and Google Slides is hands down the best tool.
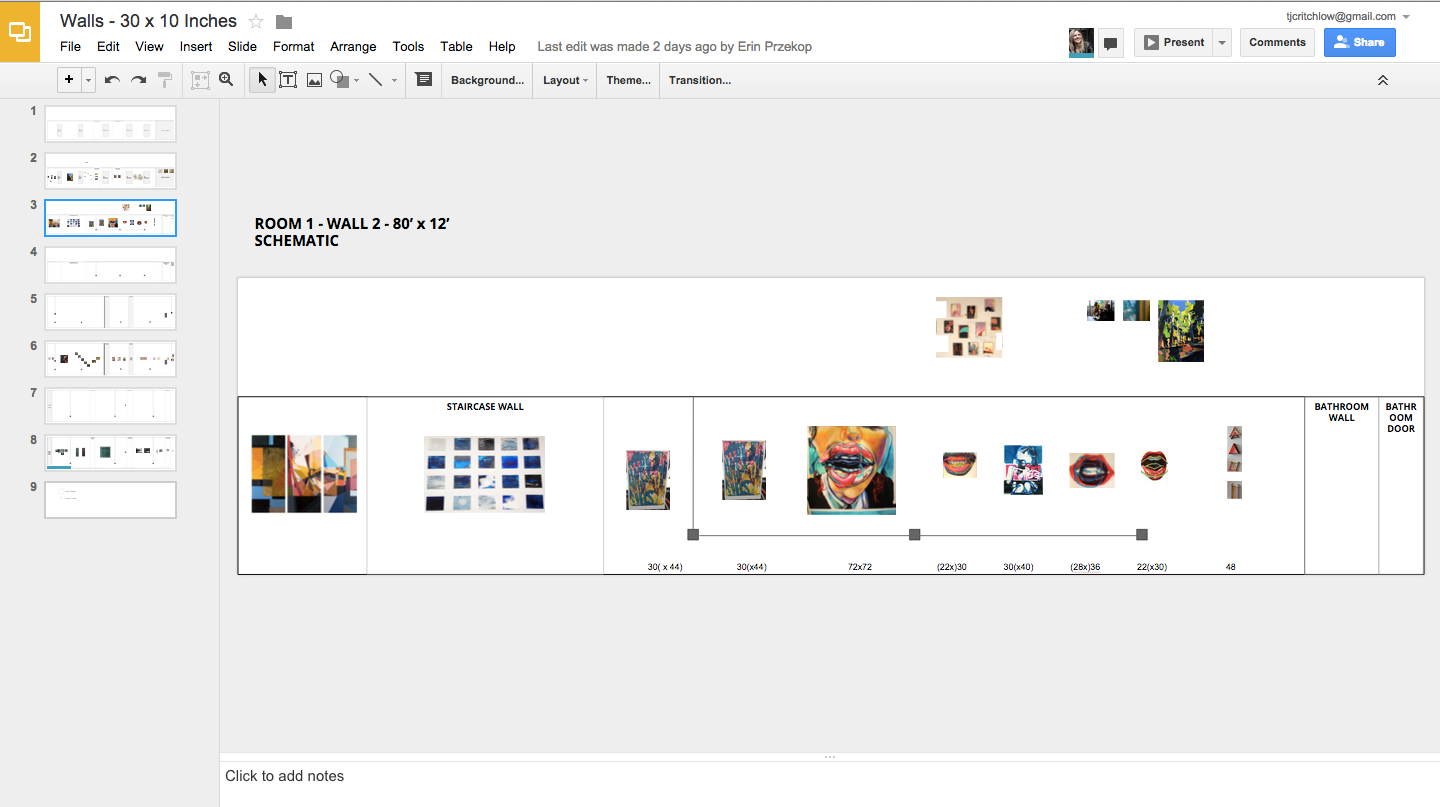
For example — we recently ran a pop-up gallery show which required making our own floorplans of the space and figuring out the layout and curation of the artworks in the show. Oh — and being able to collaborate on this in real time and access it from our phones is just a nice extra. Here’s the Google Doc we created to curate the show:

Our collaborative Google Doc for planning an art gallery curation.
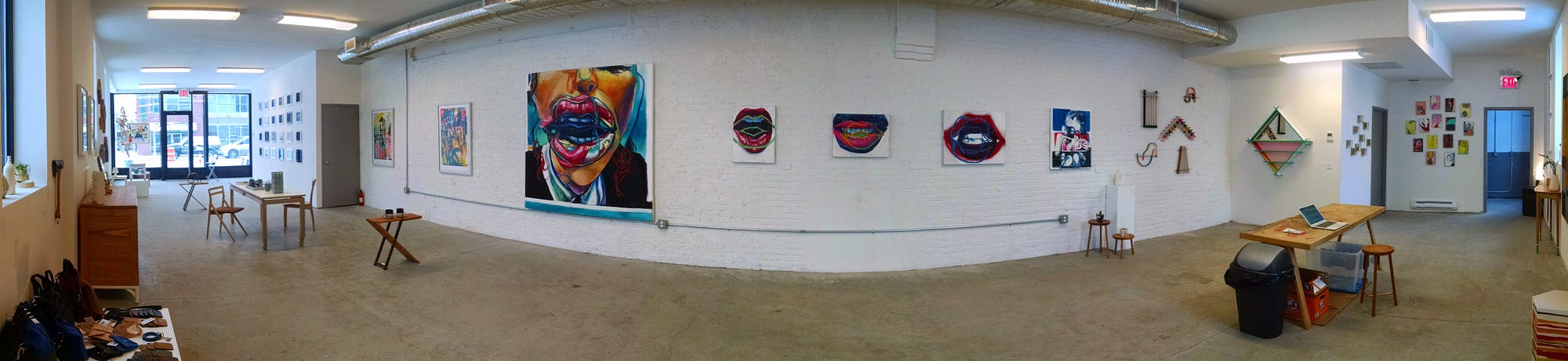
Turns out this curated layout was crucial to figuring out how many artworks we could hang, how it would look and more. Here’s the final result — the pop-up gallery in real life:

How the gallery curation looked in real life.
Ok — how does this work? I’ll teach you my secrets:
Step by Step Guide To Using Google Slides as a free, fast illustrator product
Ok — there’s two things you need to know in order to use Google Slides as an illustrator product:
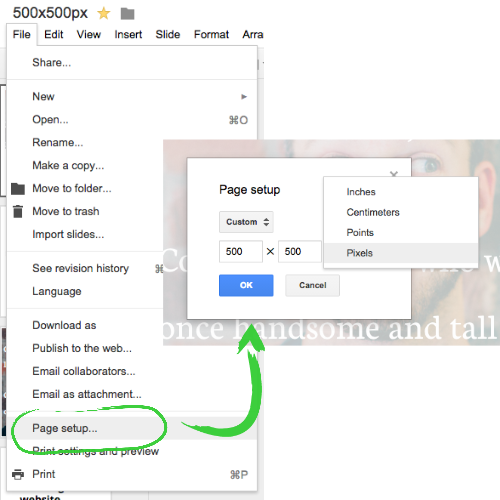
1) Resize the canvas to be pixel based
The first trick you need to learn is that the canvas in Google Slides can be re-sized. Under the file menu choose and page setup and then in the dialog — choose to size the canvas by pixels:

How do you think I made this little image? I’ll give you one guess…
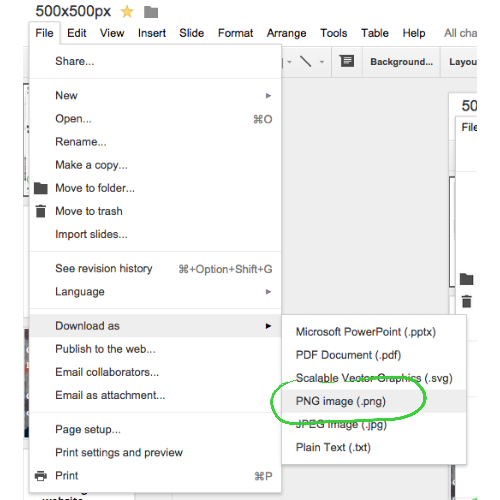
2) Save as PNG
The second trick you need to learn is that you can save any slide as a PNG file (or JPG if that floats your boat). Also under the file menu:

If you haven’t figured out how I’m making these graphics yet, you haven’t been paying attention…
Use it for Wireframes and Mockups
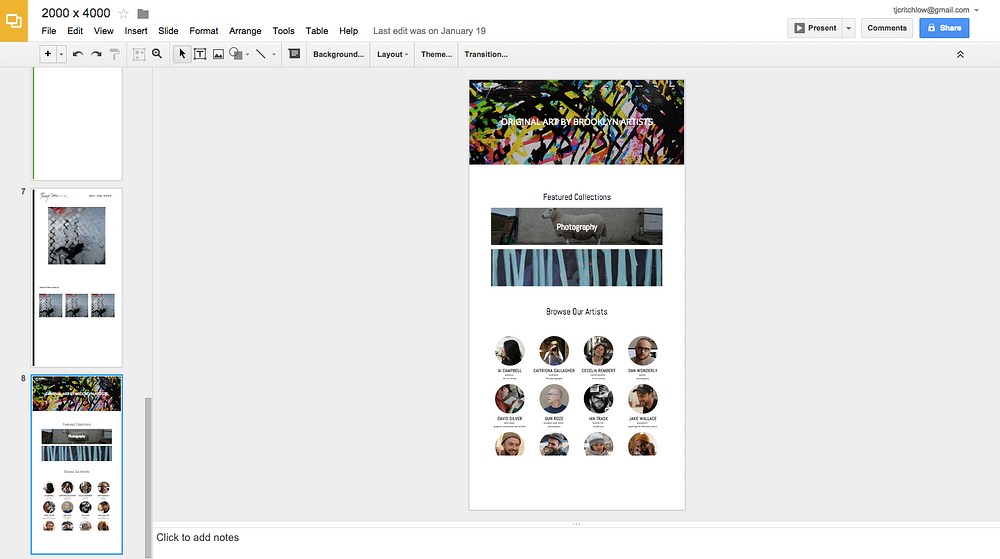
Using the above tricks — resizing our canvas to a new pixel dimension — I created a 2000 x 4000 pixel canvas to design and prototype new site designs:

An initial layout for Fiercely Curious — check out how close this is to the final site: http://www.fiercelycurious.com/
And Easy Image Collages
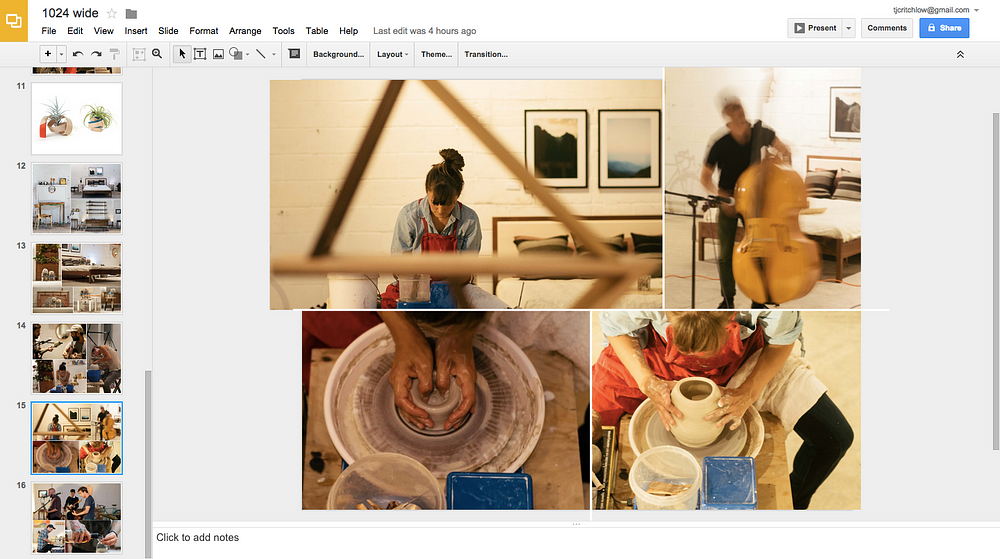
Not only that though — it’s actually remarkably effective for creating images for the web. For example — how would you make this image without firing up Photoshop and futzing for 15 mins?

Easy! This takes two seconds in Google Docs:


Alright — I cheated on this one, I had to use gifmaker here.
Try it for yourself!
Try it for yourself! Remember that image I showed at the top of the post? Here’s a link to a public Google Doc. Just select file -> make a copy to save a version that you can play around with.
Here’s a link to your very own 500px x 500px canvas
A few closing thoughts
Ok, before the design community starts leaving me hate mail there’s a few things to point out. Firstly — this is not a terribly robust solution. I’m sure there are plenty of things you can’t do using Google Docs (gradients for example!).
And, you can’t use fancy font weights (please fix this Google!).
EDIT: It’s 2017 and font weights are now available in Google Docs! Hooray!
Oh — and working with very large images will randomly crash your tab.
And who knows how long Google will support this?
Well — in response to all of those, maybe some day I’ll spring for a $9.99 / month subscription for Photoshop that I don’t know how to use but for my limited design skills and rapid iteration projects it works just fine.
Comments? Either tweet at me (@tomcritchlow) or email me: [email protected]
*Disclosure: I was a full-time Google employee between 2012 and 2014. Just in case that changes anything.
August 22, 2025
June 27, 2025
Google is Grounded and Needs to Learn How to Soar
March 21, 2025
This post was written by Tom Critchlow - blogger and independent consultant. Subscribe to join my occassional newsletter: