
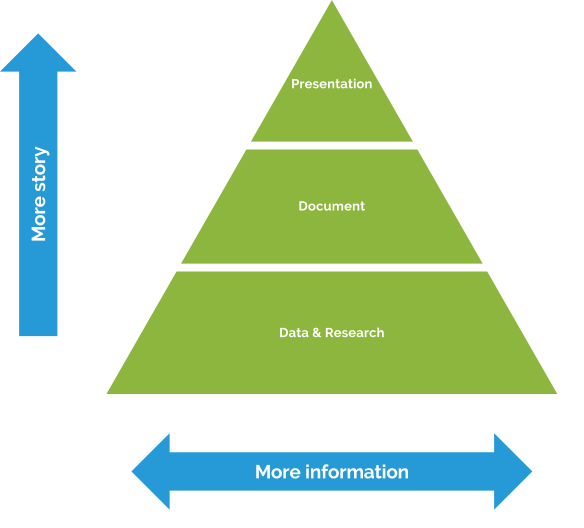
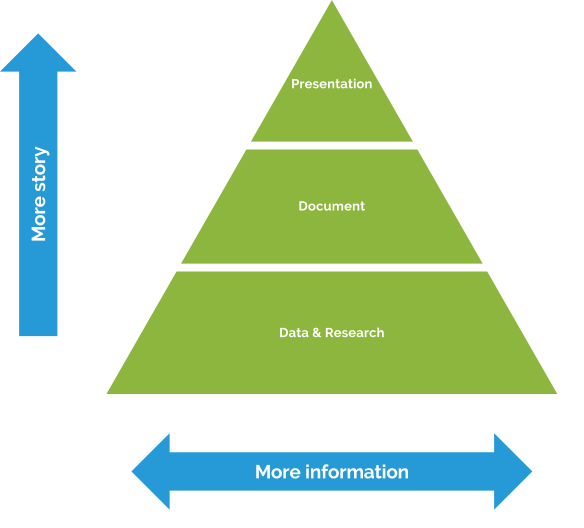
First things first let’s take a look at some basics. When you’re trying to make change it’s important to understand what kind of change you’re looking for and choosing the appropriate tool for the job. Pretty much everything I know about effective consulting I learned from my brother and he wrote a nice piece on better business documents where he outlines the pyramid of documents.
First things first let’s take a look at some basics. When you’re trying to make change it’s important to understand what kind of change you’re looking for and choosing the appropriate tool for the job. Pretty much everything I know about effective consulting I learned from my brother and he wrote a nice piece on better business documents where he outlines the pyramid of documents.

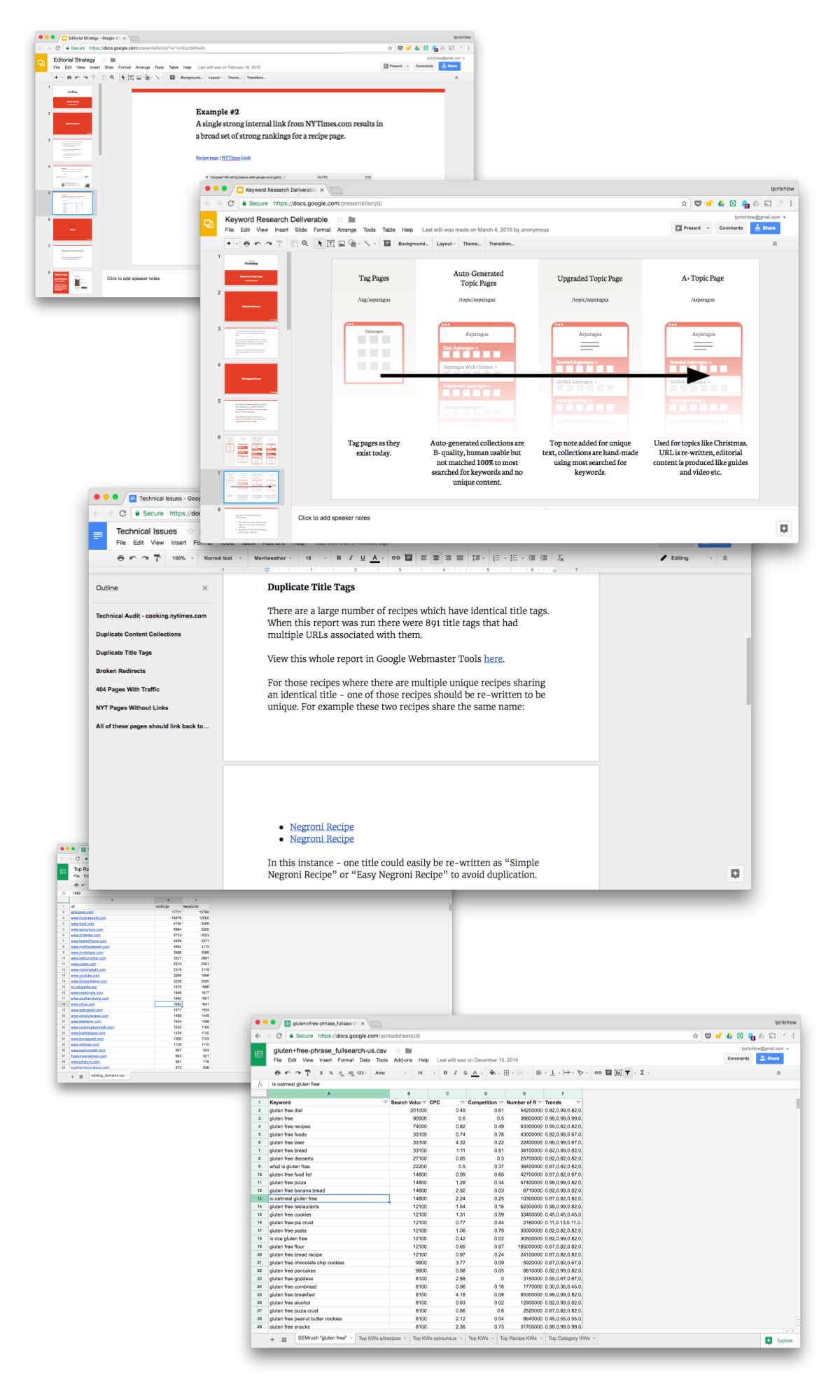
I always try and follow this model and will switch between formats and medium often during a consulting engagement depending on the work. For example - here’s a taste of the range of work produced during a single client engagement (some work I did for the New York Times Cooking site a few years back) This is largely because I used the term ‘consulting’ when I was doing client work at the agency Distilled pre-Google. .

This can be helpful - especially if you explicitly take the time to really think through who your audience is for a given recommendation and think about what medium will suit it best (sometimes multiple mediums!).
But this is only scratching the surface.
While the above framework is useful, recently I’ve found that I can be far more effective by getting closer to the output. What do I mean by that? Well - documents are almost never the actual output we’re looking for. Usually we’re looking for teams to be hired, or landing pages to be made or videos to be shot etc.
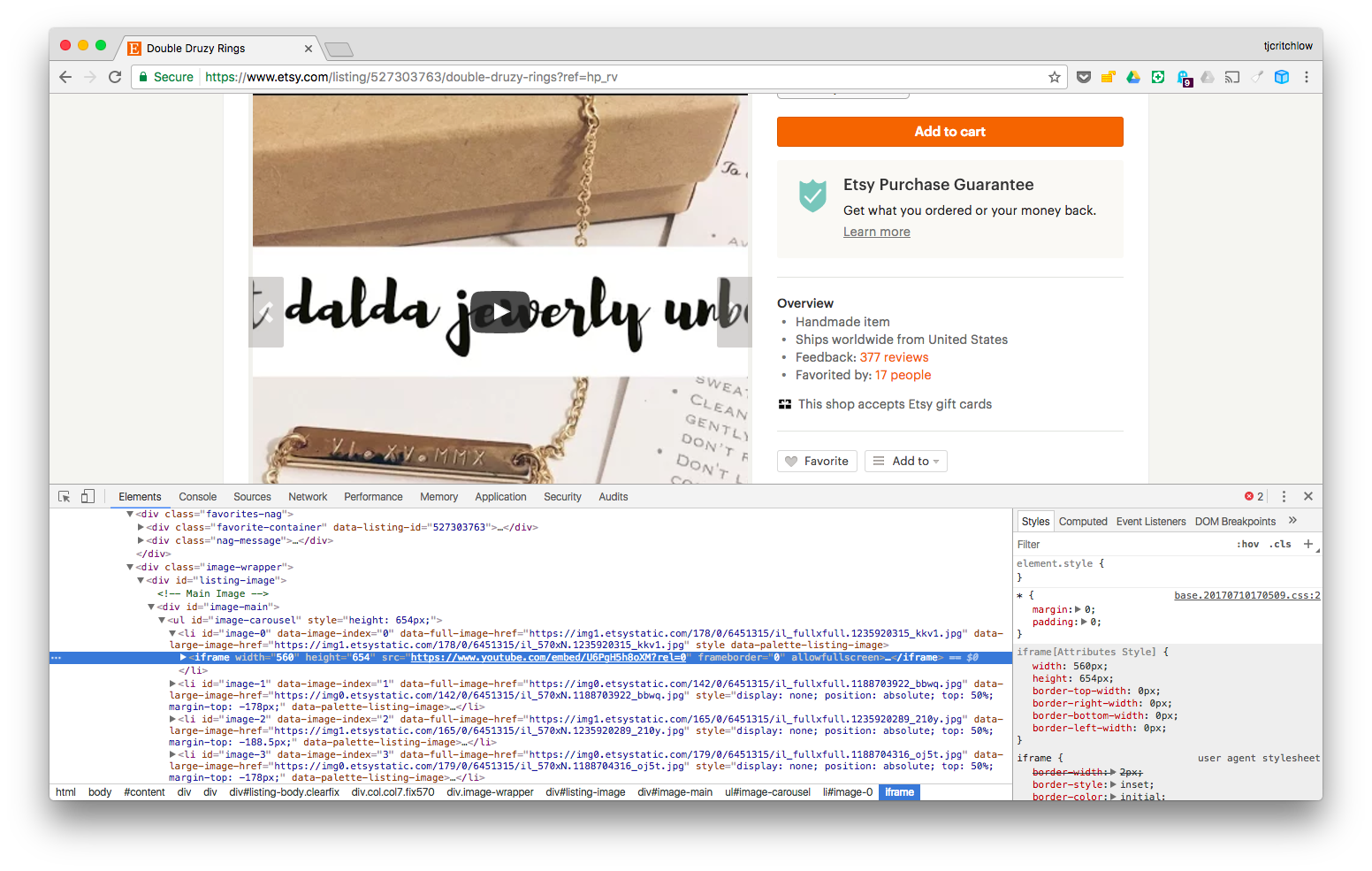
Imagine we were trying to convince Etsy to allow videos within product listings. One piece of the puzzle might involve a simple screenshot faked up using inspect element:

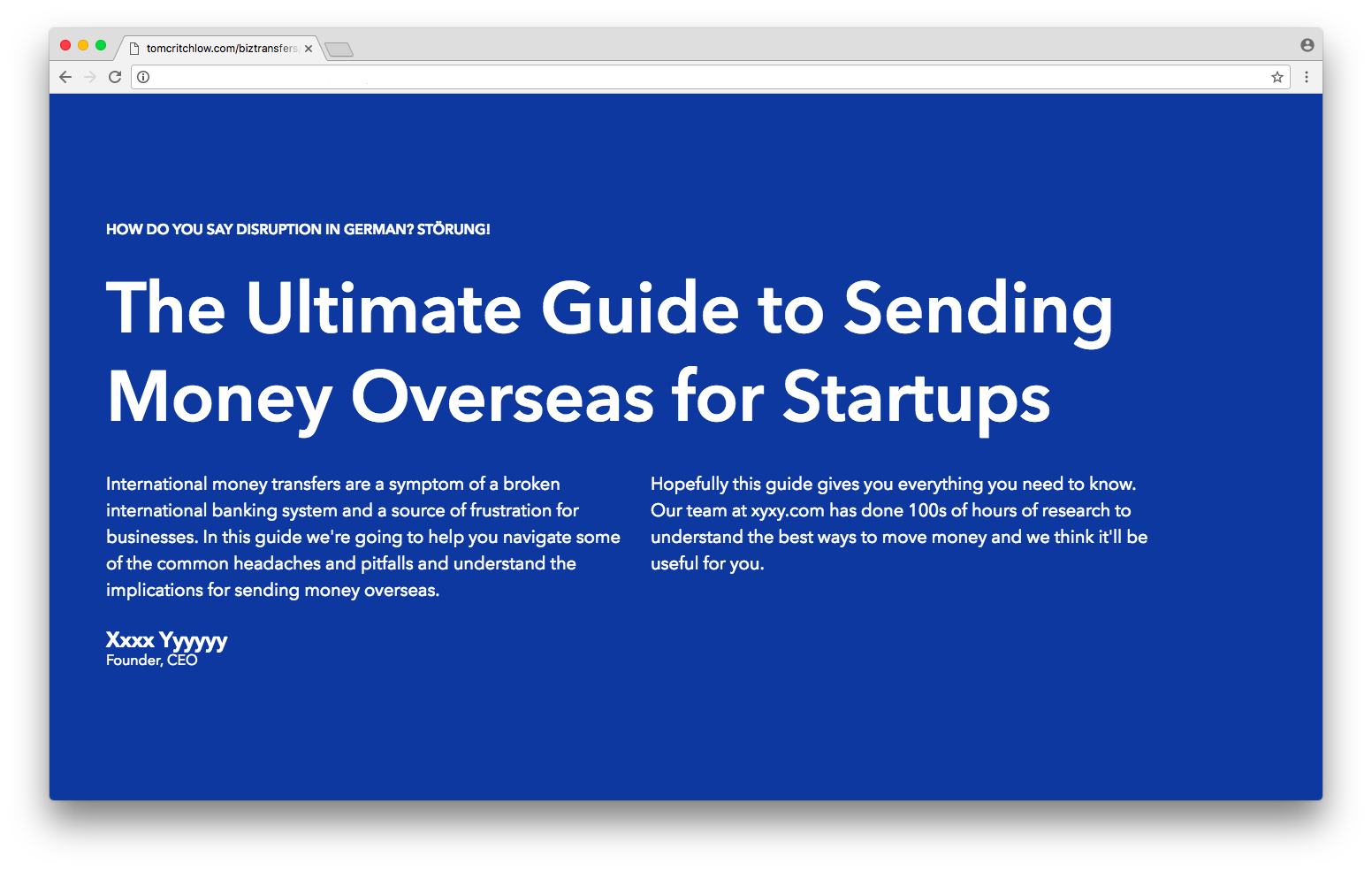
The modern web is such a remixable medium that I urge you to think how you can build an MVP or prototype of the change you’re recommending. The most simple way to do this is using inspect element in chrome to change up a site and then take a screenshot. Being able to see language, design and formats in play within the very medium we’re discussing can be very effective. Here’s a screenshot of a prototype I built for a client to demonstrate an idea:

There are a million different tools to generate mockups and prototypes (which is the beauty!) but my goto tools are:
This approach will help you get closer to producing recommendations and ideas that resemble the finished product, that’s a good thing. But it still doesn’t answer the central question - who are we trying to convince, and what objections do they have?