00FF00
Why scrappy remixing and copy pasting is how I get around on the web
I just moved this site over to the Tachyons CSS framework. Why? Because I can. It’s a framework that is pretty easy to get started with and it allows you to build front-end code easily and extensibly. I’m probably not using it right but I don’t care - it helped me get some stuff on the web.
And this site only uses one font and one color (ok, plus a grey for the footer and a black for the font).
The color I’m using is #00ff00. Why? Because it’s the default “neon green” in Google Docs.

Yes, you read that right - I do all my designing in Google Docs. If that surprises you, wait till you find out I also do most of my coding in Google Docs.
See how far this rabbit hole goes?
The Web Is Confusing for Beginners
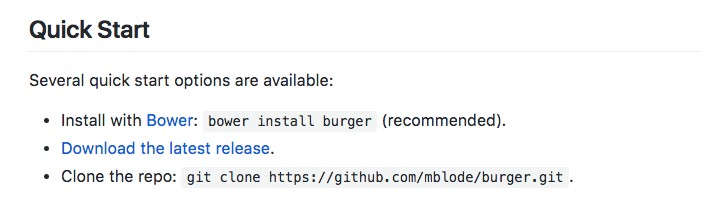
I’m constantly looking for ways to get things done. I hate formalized workflows that get in the way. Have you ever seen something that looks fun on the web only to be greeted with something like this:

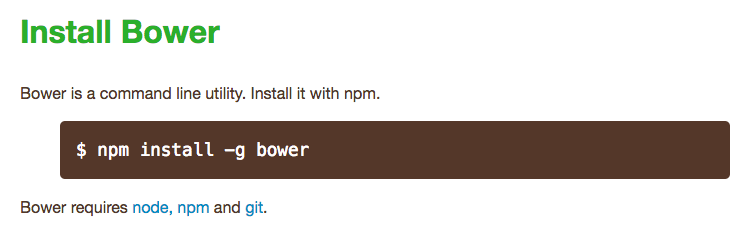
Oh, bower! Ok. Let’s see what that is:

This rabbit hole ain’t looking so good…
Things should be easier
Next time you’re writing documentation or instructions remember the context people have. The web is a vast and weird place - plenty of smart people aren’t using what you consider “obvious” solutions. Many people are still coding in excel. That’s totally fine. The web is a remix and designed to be messy and extensible.
Look for the edges
So where are the next edges? Publishing - I’m experimenting with blurb and lulu and some others to figure out fast ways to get things printed (hint - using Google Slides for layout and exporting as PDF).
I’m experimenting with using tabletop.js to use Google Docs as a database to publish interactive content.
I’m experimenting with dexter to build simple bots.
I’ve not really used it yet but Glitch looks amazing as a way to build simple interactive web experiences. (Gotta learn node first though….)
What are your hacks? Where are your edges? How are you using tools in ways they weren’t designed?
Working With Founders Who Have Conviction and Taste
April 16, 2024
March 20, 2024
This post was written by Tom Critchlow - blogger and independent consultant. Subscribe to join my occassional newsletter: